直接把这里的贴上吧... (以下为copy)
首先,下载安装chrome的stylist插件 然后,打开"扩展设置",点击chrome stylist的选项,点击demo进行修改。
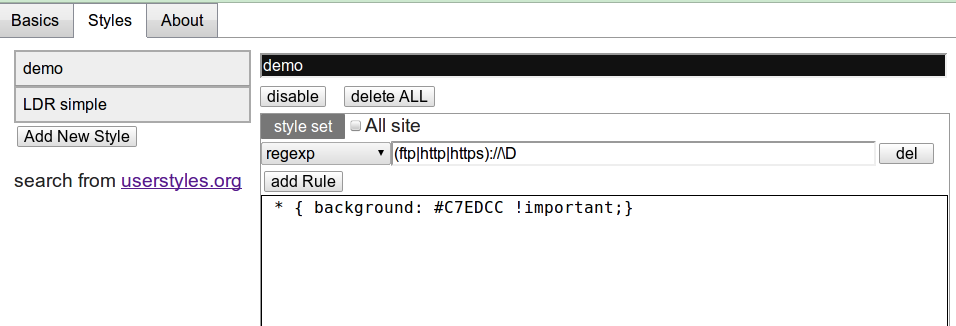
把网页背景修改为豆沙绿的参数设置: 输入框1:demo 选项框2:regexp 输入框3:(ftp|http|https)://\D 输入框4: * { background: #C7EDCC !important; } 修改后保存即可 (url和style text可根据自己喜好配置) 附:豆沙绿的参数 RGB颜色 199;237;204 十六位颜色代码 #C7EDCC 色调:85;饱和度:123;亮度:205
不会的话直接用这个扩展。

04/24/2012续
关于那个正则表达式, 如果写成 *{ background: #C7EDCC !important;}, 虽然一片绿豆色很护眼, 但是不少网页显示会有问题. 比如校内上新鲜事显示不了照片预览, gmail的加星标签看不见等... 最坑爹的是有的网页文字是浅色的, 那样的话几乎看不清楚了... 我现在使用的这样的规则:
body { background: #C7EDCC !important;}
body {color:black}
第一行, 指定只是网页的body部分为绿豆沙色(大部分网页的背景都是body); 第二行, 指定body里的文字都使用黑色.
这样弄下来比原先要好不少(关于上面提到的显示校内网和gmail的问题都解决了), 虽然网页不是全部绿豆沙了...
--imported from zim
Disqus 留言