以前搜索怎么加速打开网页的速度, 有人会推荐flashblock插件. 安装之后, 所有的flash(视频也好, 广告也好)都不会自动播放, 只有自己去点击一下才会播放. 当时觉得这样挺好啊, 因为flash肯定占用了不少带宽以及cpu嘛~
后来, 发现cbl同学没有安装插件也实现了这样的效果, 如下图:

cbl教我把chrome设置成插件点击播放, 个人感觉这样挺有用的~ 大概是两步:
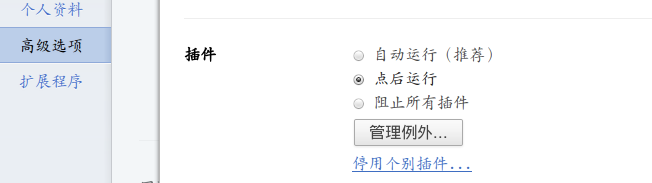
第一步, 扳手菜单-->首选项-->高级选项-->隐私设置-->内容设置

然后找到"插件"这一项, 选择"点后运行"

这样设置之后, chrome就不会自动播放flash, 然后再设置点击运行flash.
第二步, 在地址栏输入:
OK, 到此为止, 就可以不装插件实现flashblock效果了~~